echoes
Sharing music online as a singer can be a scary process. How can virtual communities help singers feel more supported?
Social music sharing for hobbyist singers.
Echoes provides safe virtual spaces for singers to find support, feedback, and validation from like-minded musicians. Check out the final prototype.
Role: UX / UI Designer
Type: Academic
Timeline: 3 months
Exploring self-doubt and insecurity
Since 2016, I’ve been teaching voice lessons to students all over Greater Vancouver.
Over time, I noticed that many students expressed fears of sharing their music during performances and recitals.
They would say things like:
What if the other kids laugh at me?
I’m not a real singer like my friends.
What if I mess up on stage?
I just don’t have a good voice.
I’m scared of what people will say.
Validating my assumptions
Though I had anecdotal evidence from past vocal students, I knew it wasn’t enough.
I conducted more research to prove whether singers were truly experiencing these fears, and to confirm whether these fears were severe enough to prevent them from sharing their music.
Developing a proto-persona
To get a feel for my assumed target audience, I developed a proto-persona - an initial “guess” at exactly who my solution would help.
Understanding the complex minds of singers
With the groundwork laid out, I started speaking to singers to understand their struggles, and see whether the fears I assumed they experienced matched with their reality.
I asked them questions like:
Can you talk about the last time you sang solo publicly? What was that like?
Have you ever shared a clip of yourself singing online? What was that like? What motivated you to share it?
Describe a time when you wanted to sing publicly or share it online, but didn’t. What held you back and why?
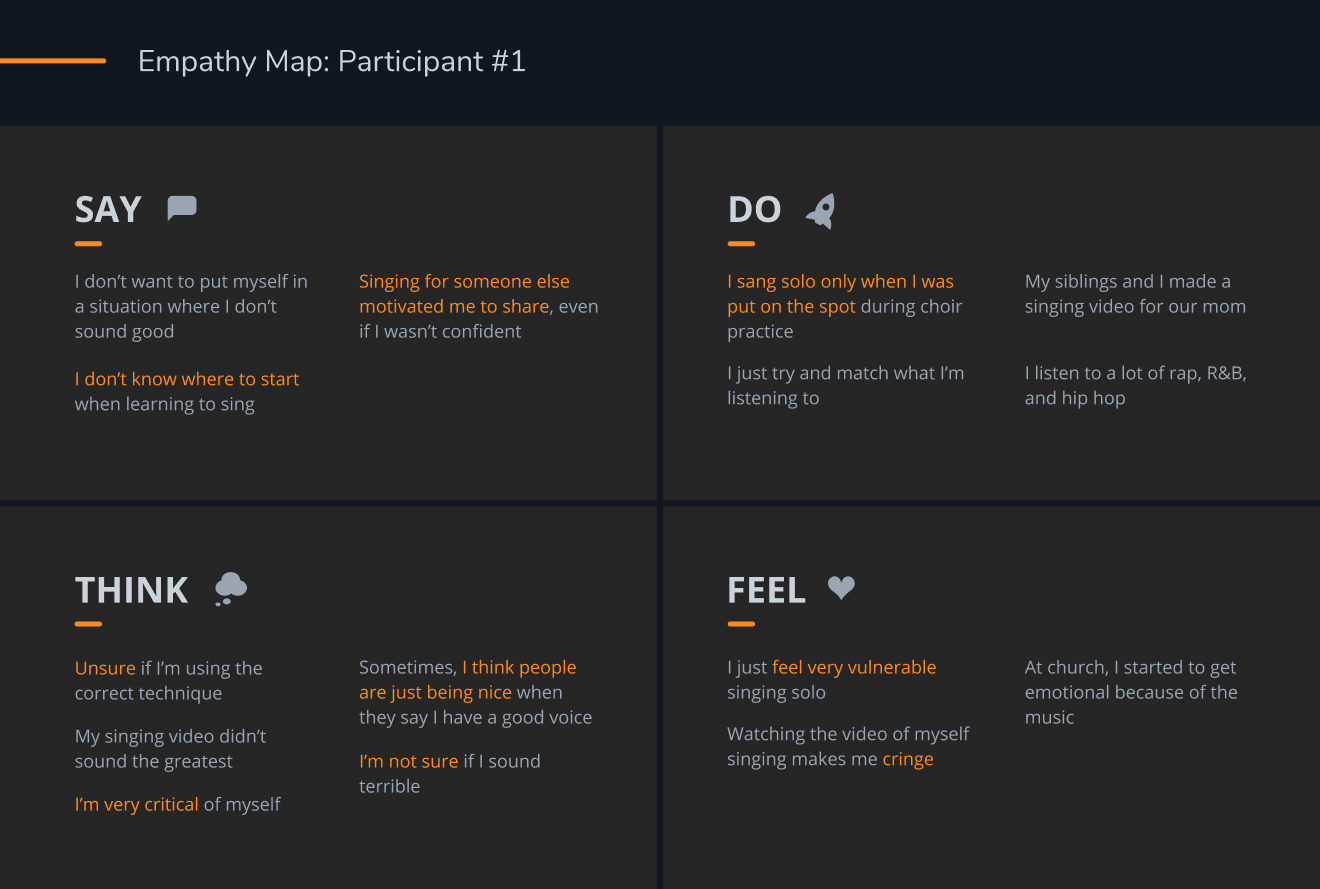
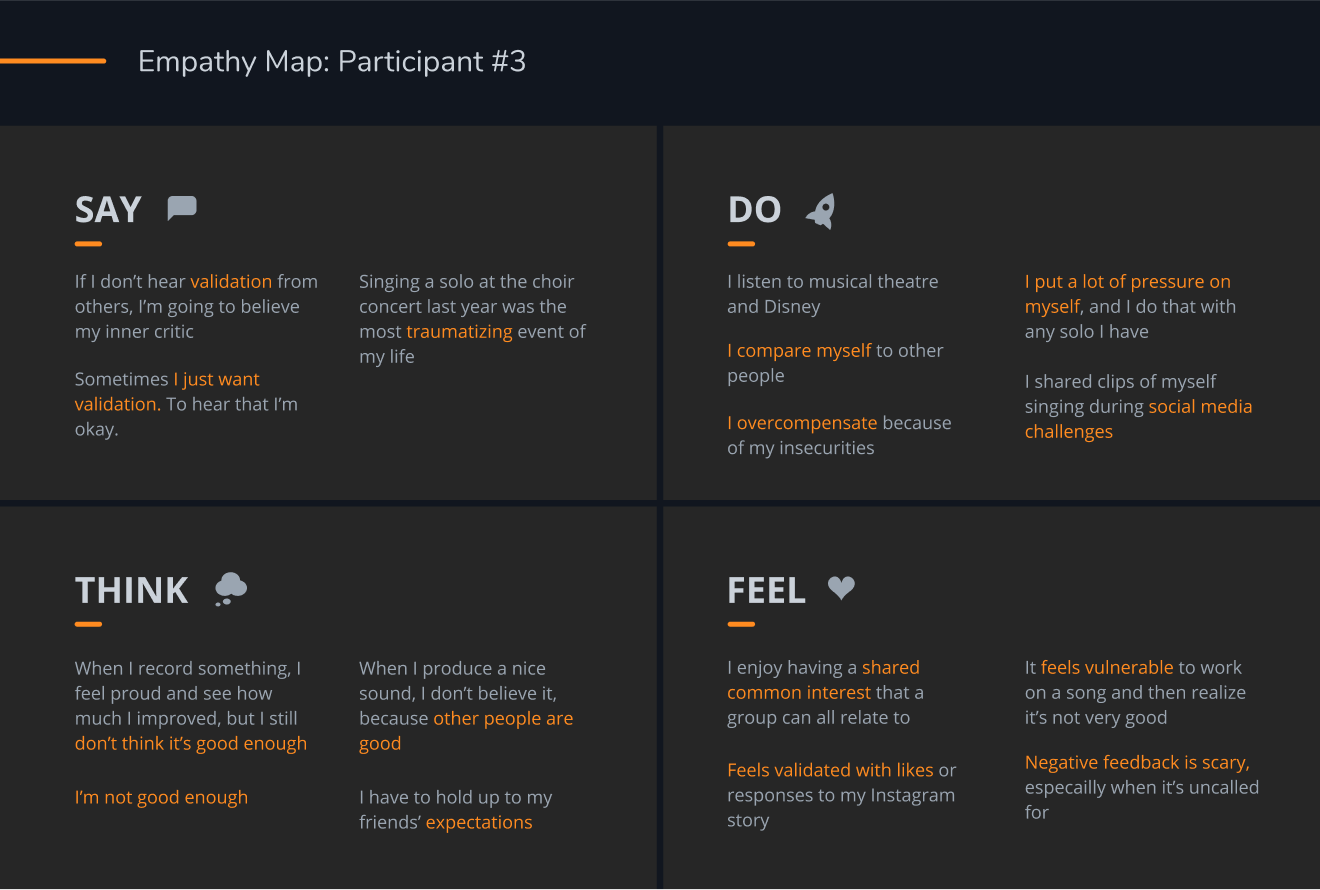
With all the data collected, I generated empathy maps for each participant.
Finding common trends and themes
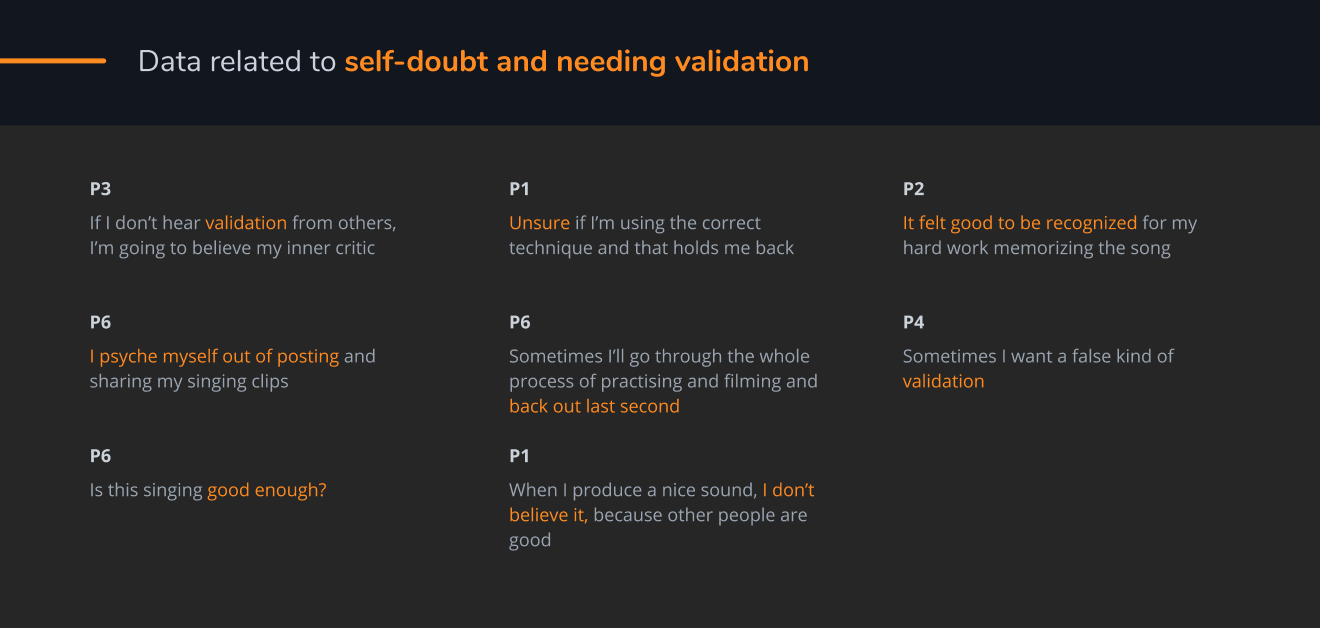
Taking data points from all six participants, I started developing affinity diagrams.
I sorted points into groupings, repeating the process as necessary until more logical and concrete groupings started to form.
Looking over the data, it was clear that most hobbyist singers experienced some kind of fear when sharing their music with others, as I had hypothesized.
However, contrary to my hypothesis, I found that the fears had not been as extreme or as inhibiting as I had initially thought.
Despite their fears, most of the singers I interviewed were still actively sharing their music, though they sometimes talked themselves out of it.
The caveat: they were most likely to sing in larger groups or ensembles, where they could feel free to sing in a lower pressure environment while also gaining the benefit of connecting others within a community.
Revising the persona
Given the previous insights that singers are often driven by community and connection with others, I altered my proto-persona to be more community focused.
Our new persona still wants to share music more confidently on social media, but has fears and insecurities about singing and sharing music on their own, outside of group-based settings.
What’s it like to walk in Nick’s shoes?
To understand his experience more accurately during the design intervention, I developed an experience map.
Refocusing the design question
Finally, I made one more tweak to the design question to reflect the findings from my research.
Conceptualizing sub-communities
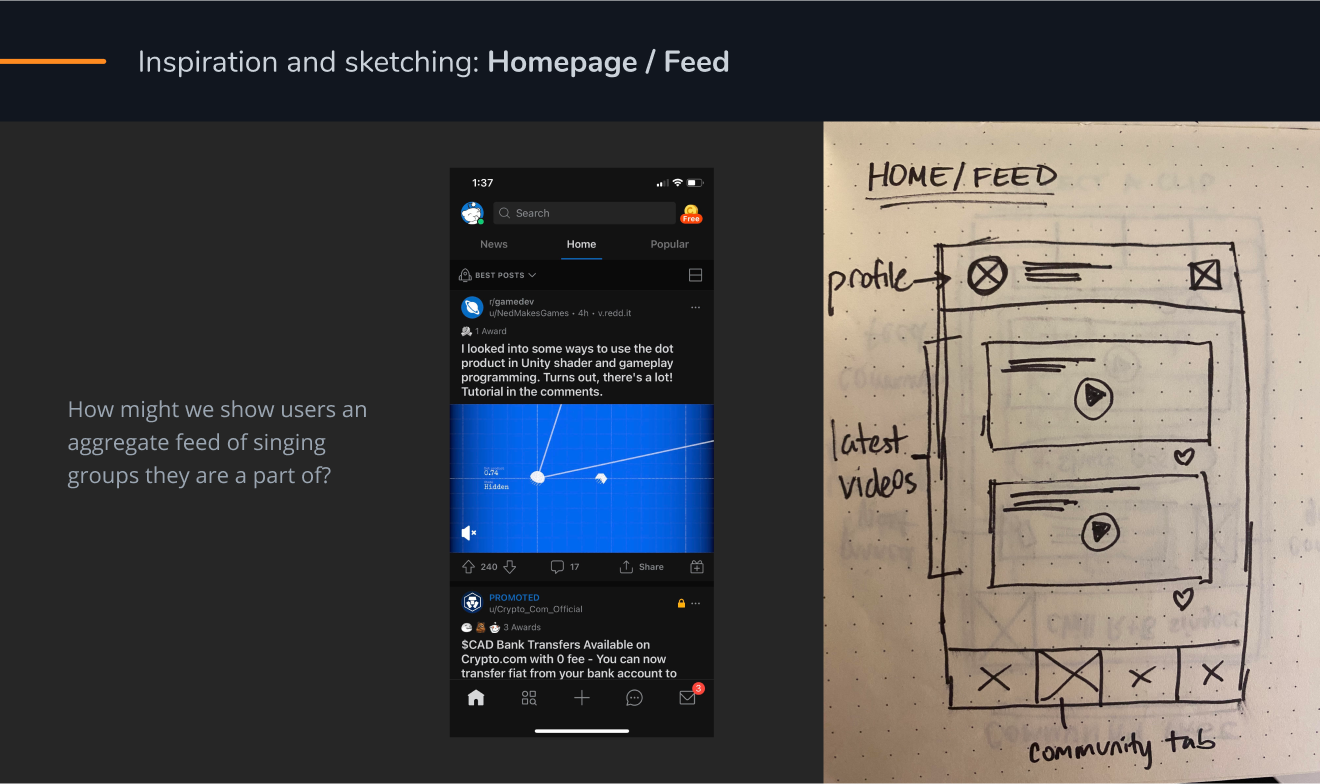
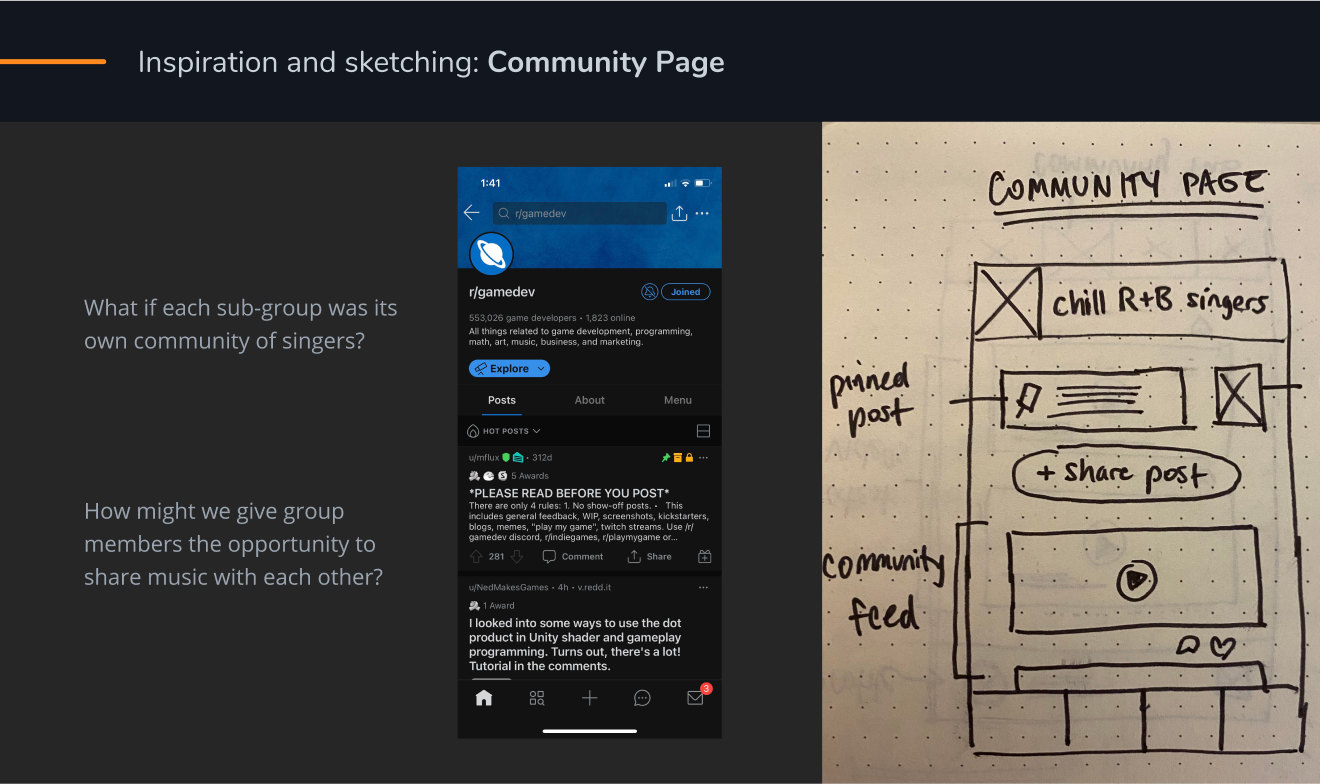
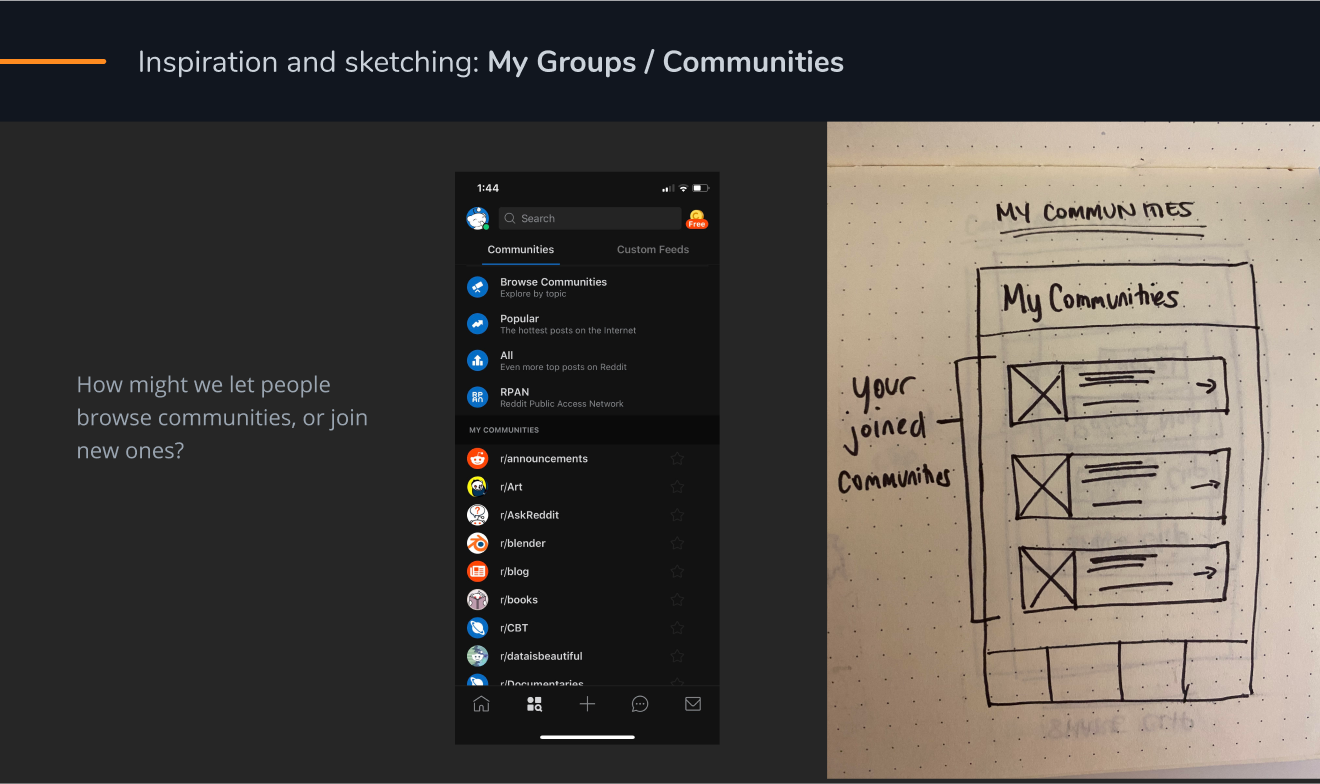
With a new focus on fostering communities and creating safe spaces for users to interact and exchange music, I looked to other platforms to get inspiration.
Notably, I took a lot of inspiration from Reddit, since their user-moderated “subreddits” (or sub-communities) provided a great example of what successful virtual communities looked like.
I asked myself: What would it look like if Reddit were turned into a singing app?
Structuring the flow of content
Using the initial set of sketches, I began to think more carefully about the overall structure of the solution, using the key task of sharing a clip and receiving feedback on it from a trusted commnuity as the core functionality.
Creating a first set of wireframes
With a structure planned out, it was much easier to create wireframes. Check out the first version of my wireframes.
But... does it even make sense to users?
Using the first set of wireframes, I conducted two rounds of user tests, with five users each. With the feedback, I started to make changes, using severity, frequency, and difficulty to help me decide which changes to make.
Defining a visual identity
Before designing a UI, it was important that I establish a cohesive visual identity that was reflective of my brand’s core values. To help myself ideate, I narrowed in on some keywords, including:
Down-to-earth
Welcoming
Soulful
Cathartic
Connected
Then, I began to look for photos that aligned with these words and compiled them into a moodboard.
In my moodboard, a few key images started to emerge:
Raw and warm amber bursts of light and energy
Connecting with others and getting lost in the music at a concert
Round and flexible waves that sway back and forth
Finding just the right metaphor
For an app name, I chose the name “echoes”, with the following rationale:
Closely linked with sound and voices
Roughly linked with feedback
The plural “-es” implies plurality and community
Inspired by the metaphor of an echo that provides feedback, I started to nail down more specifics about the overall visual feel.
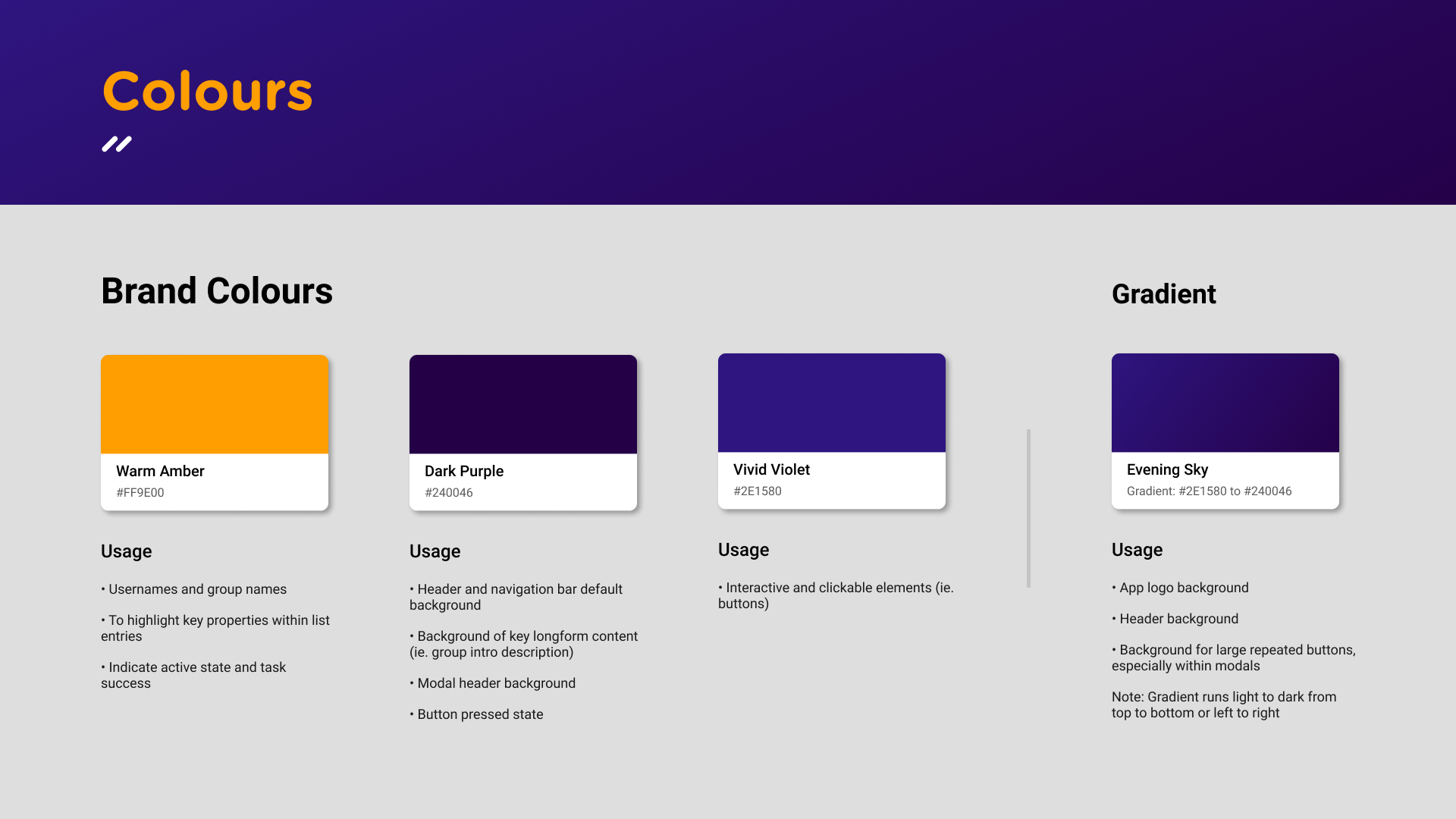
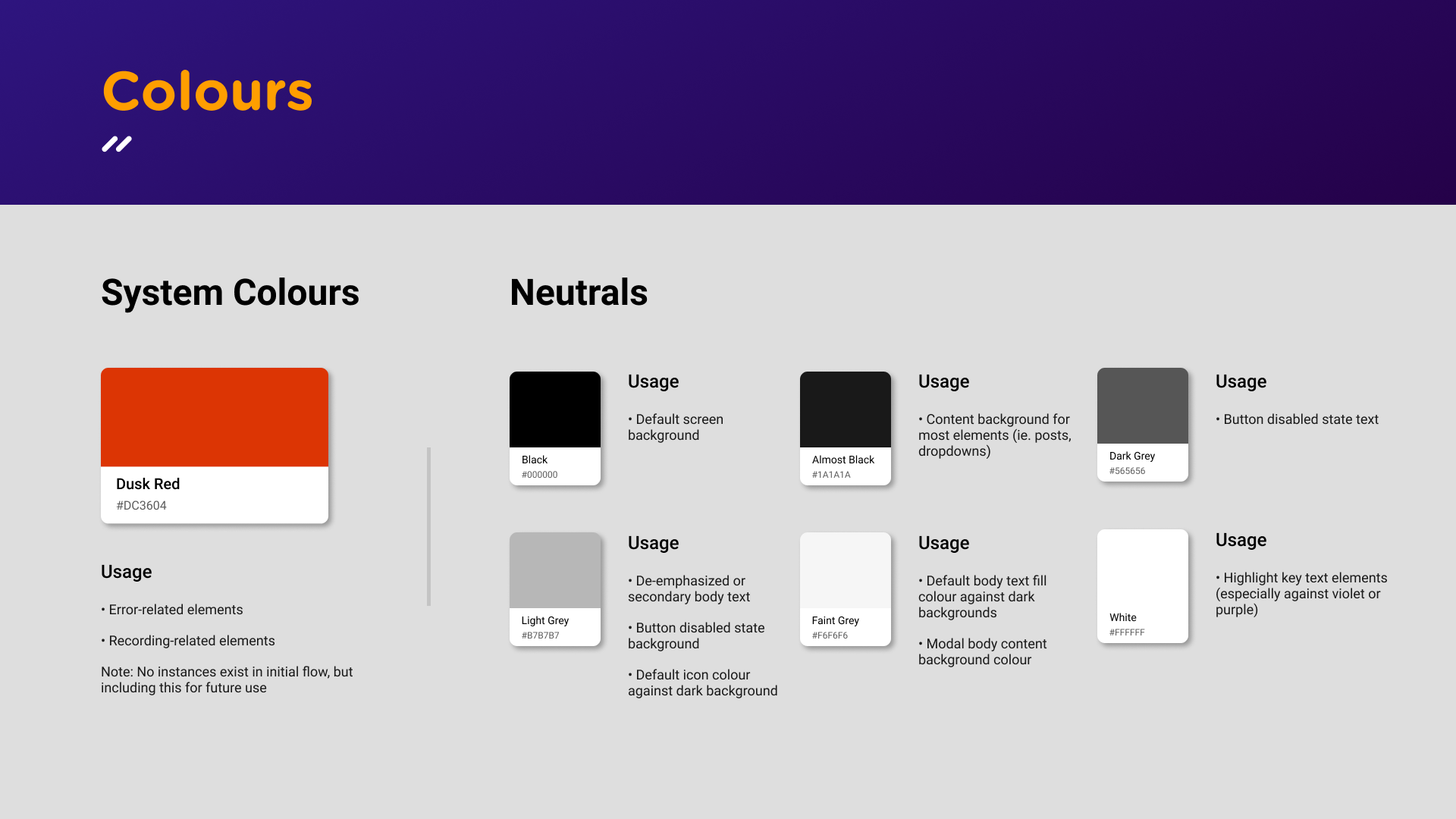
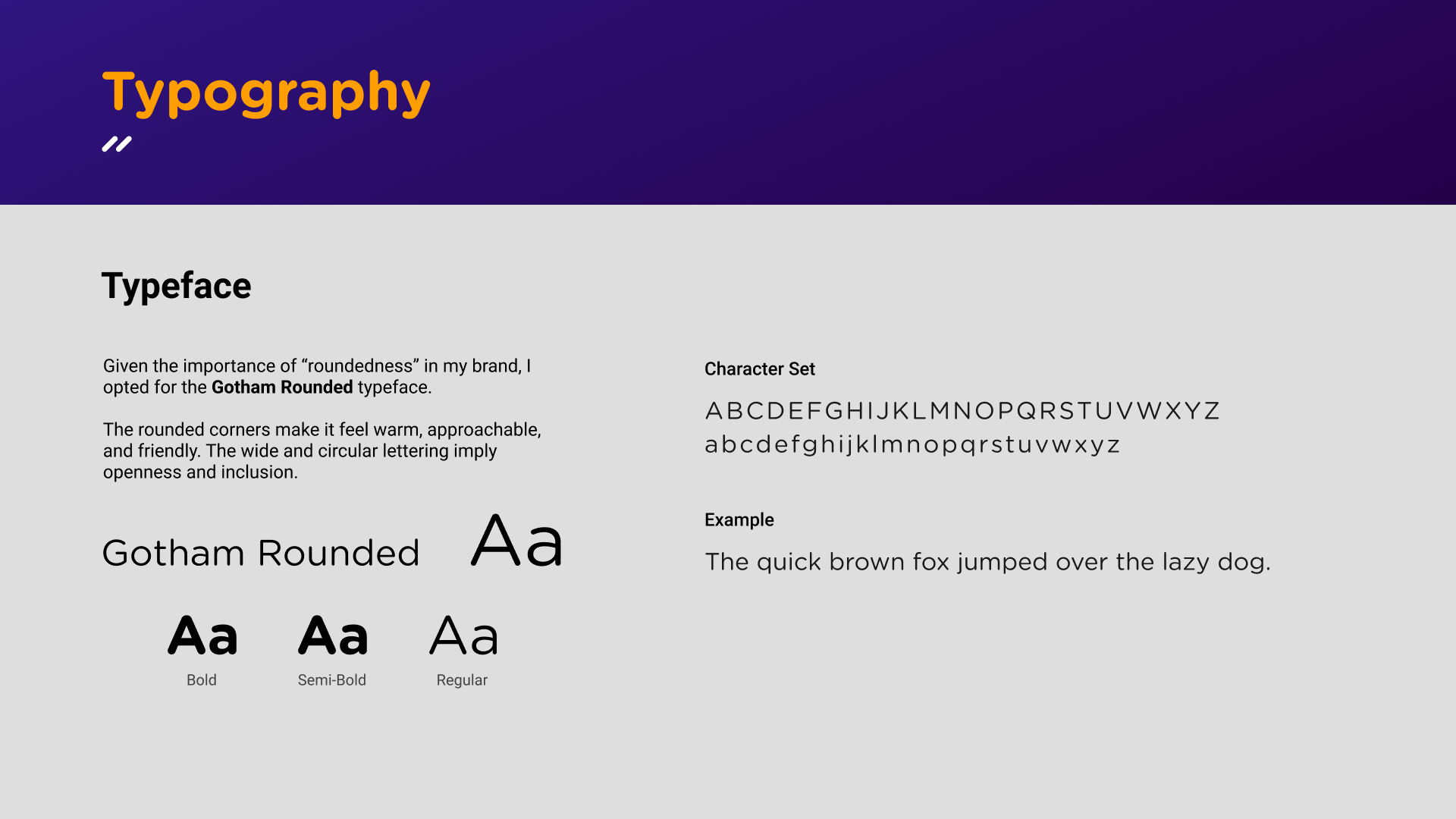
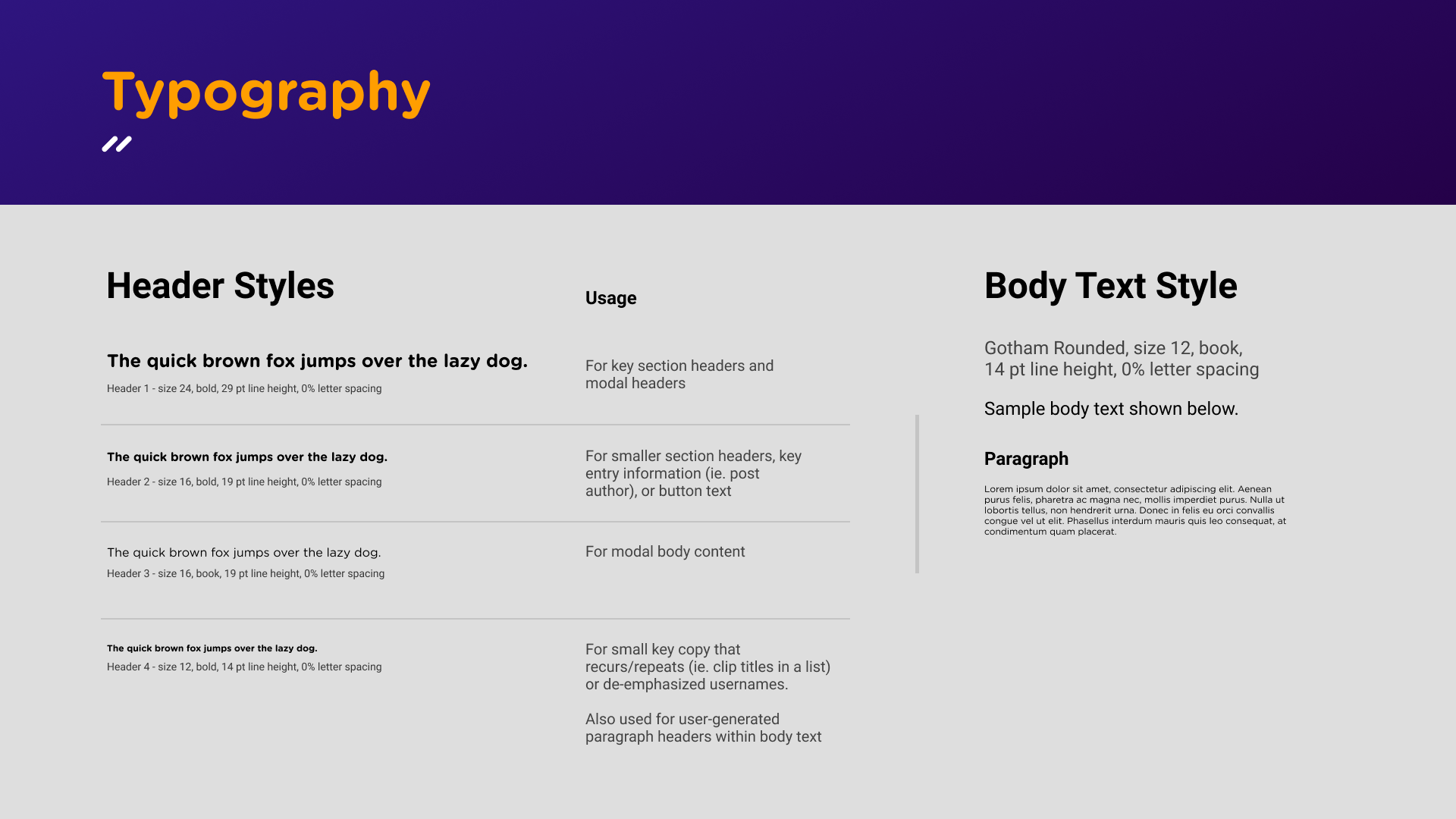
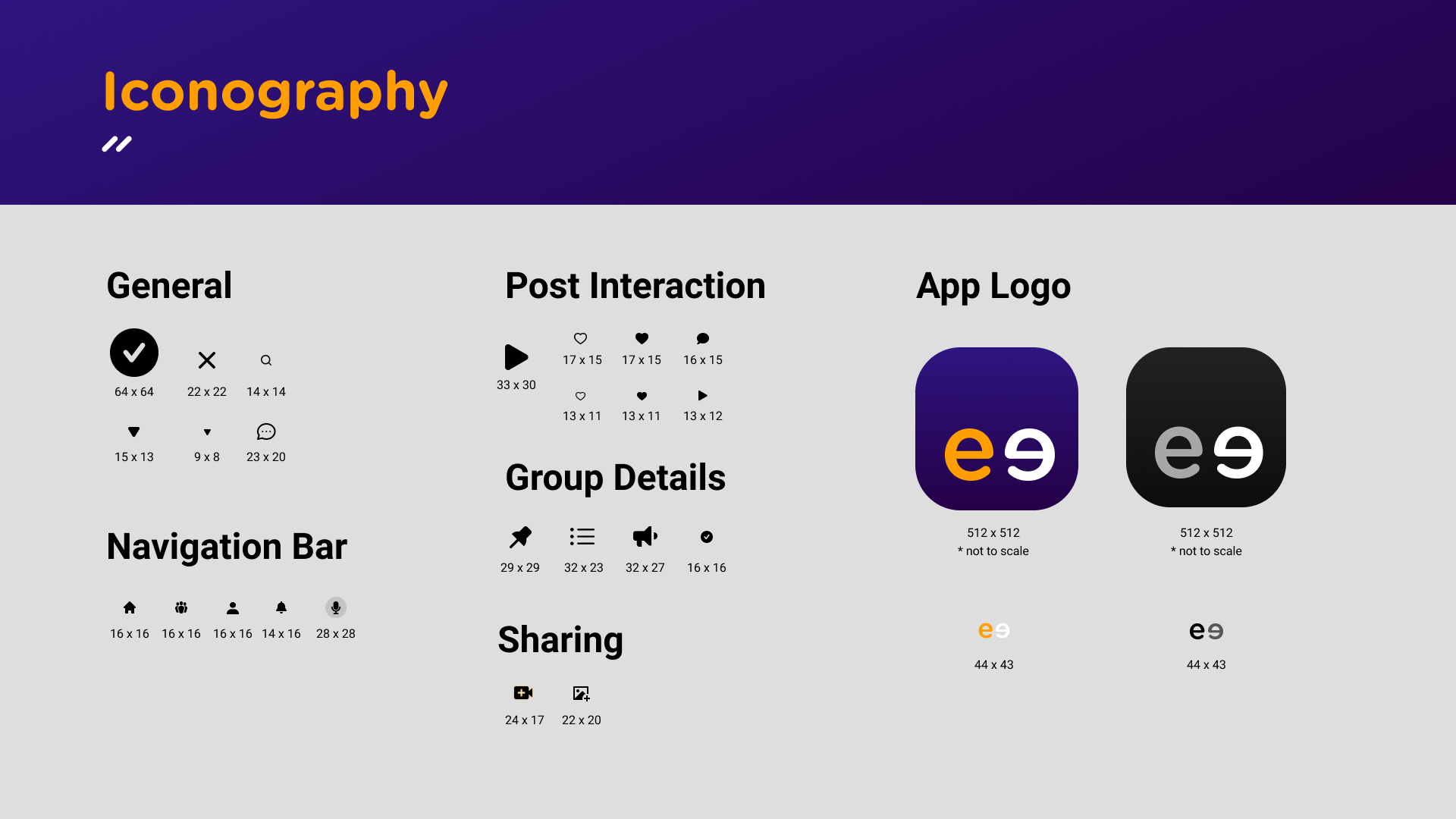
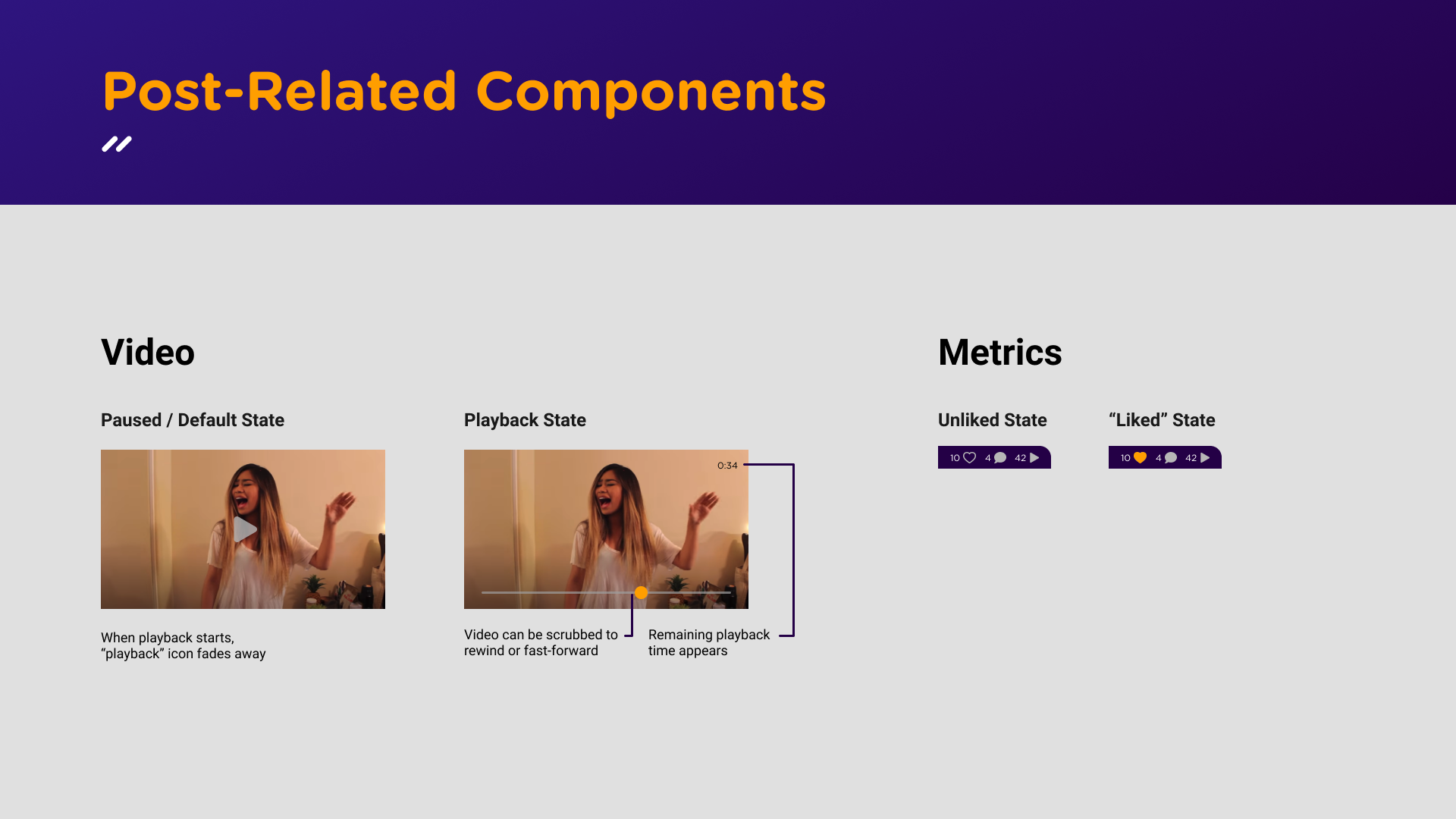
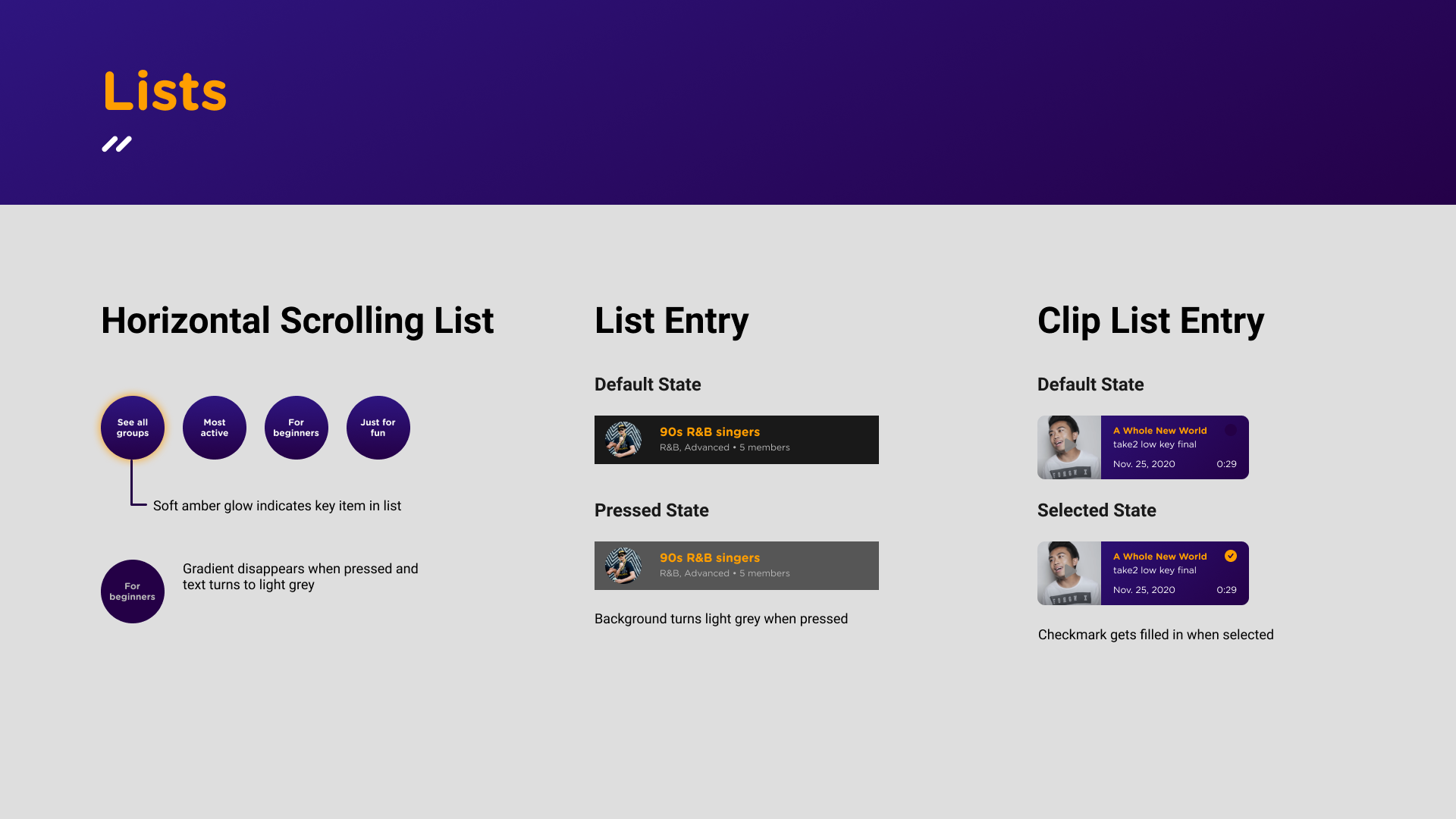
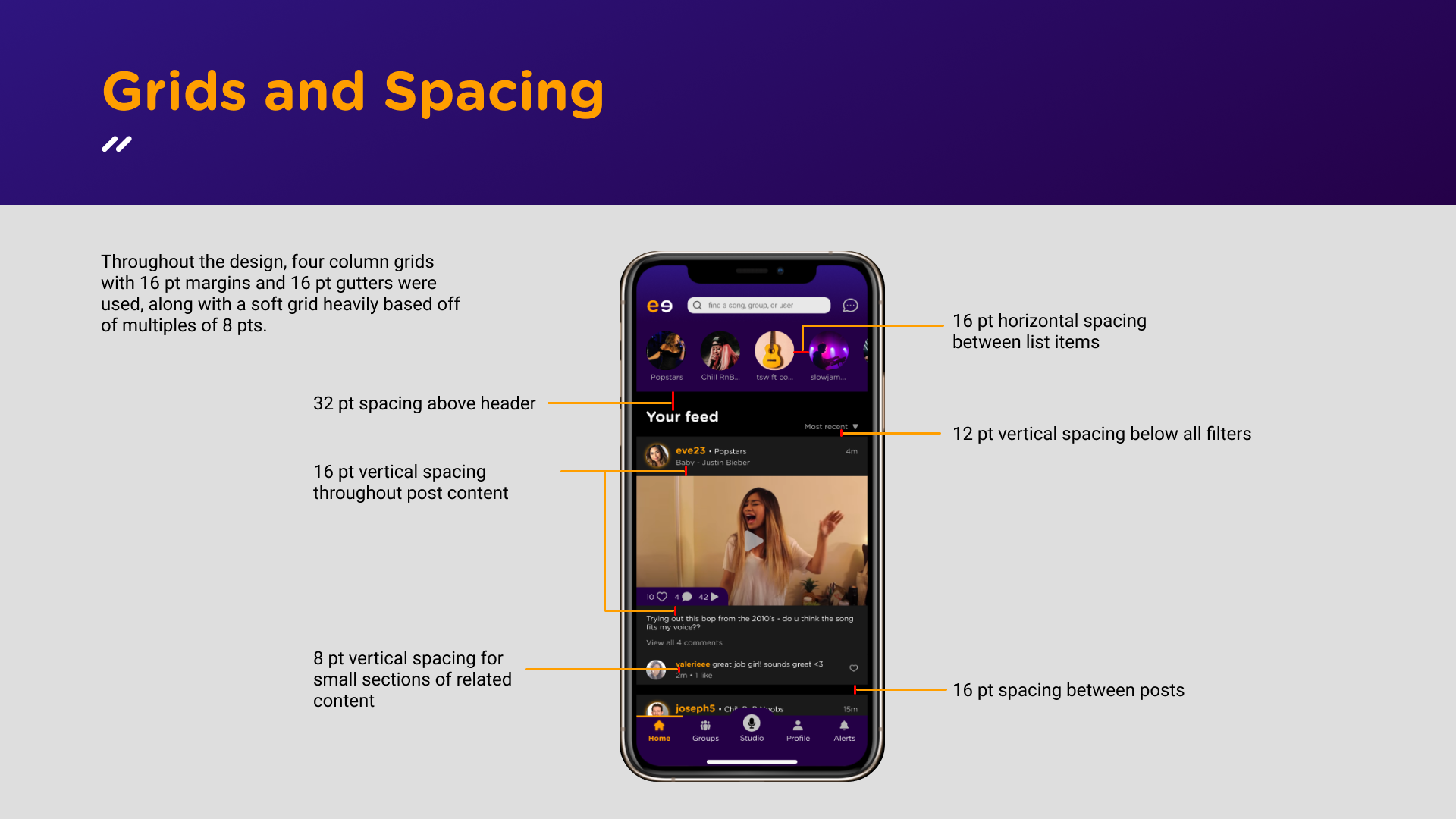
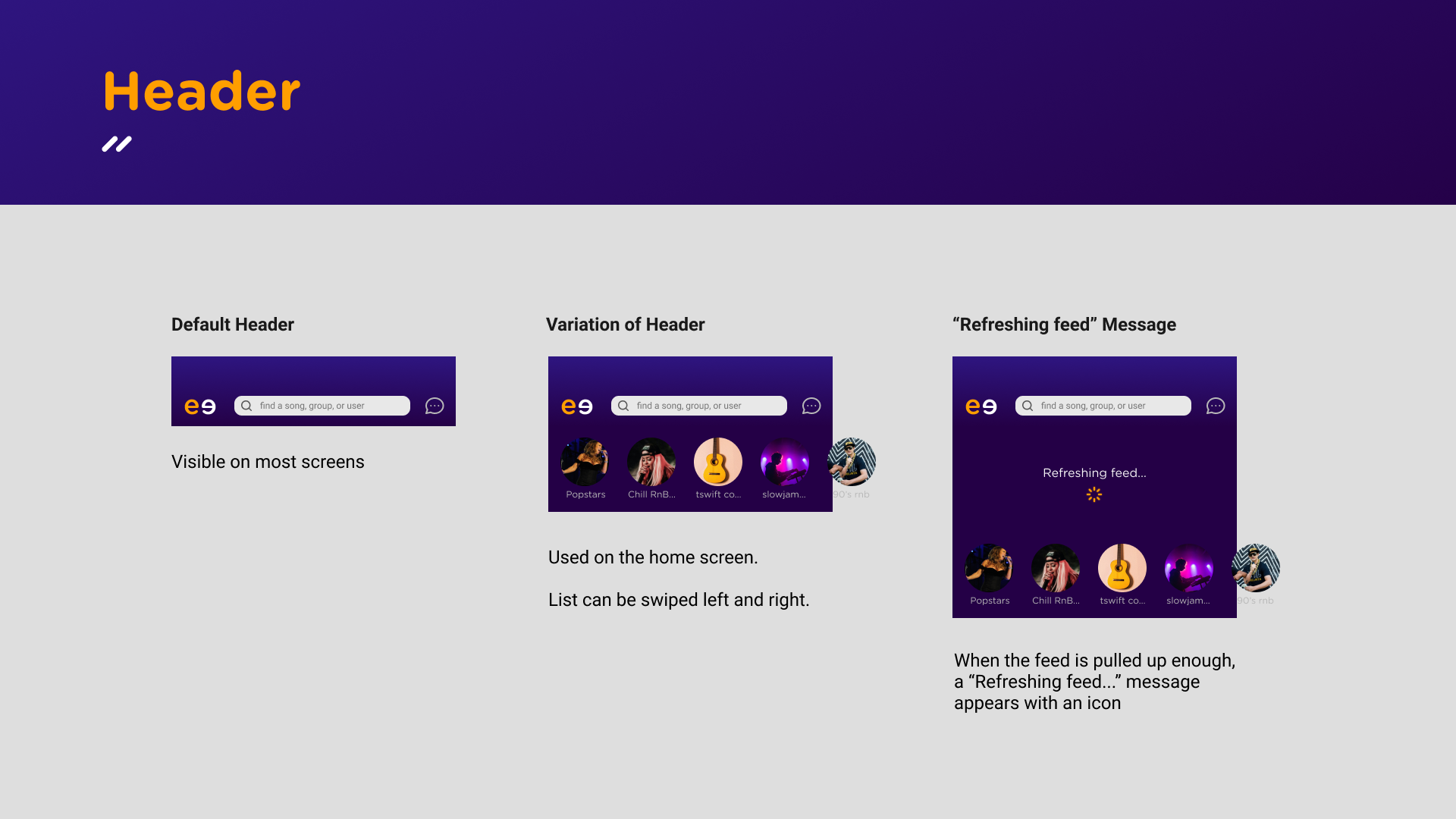
Adding colour, one component at a time
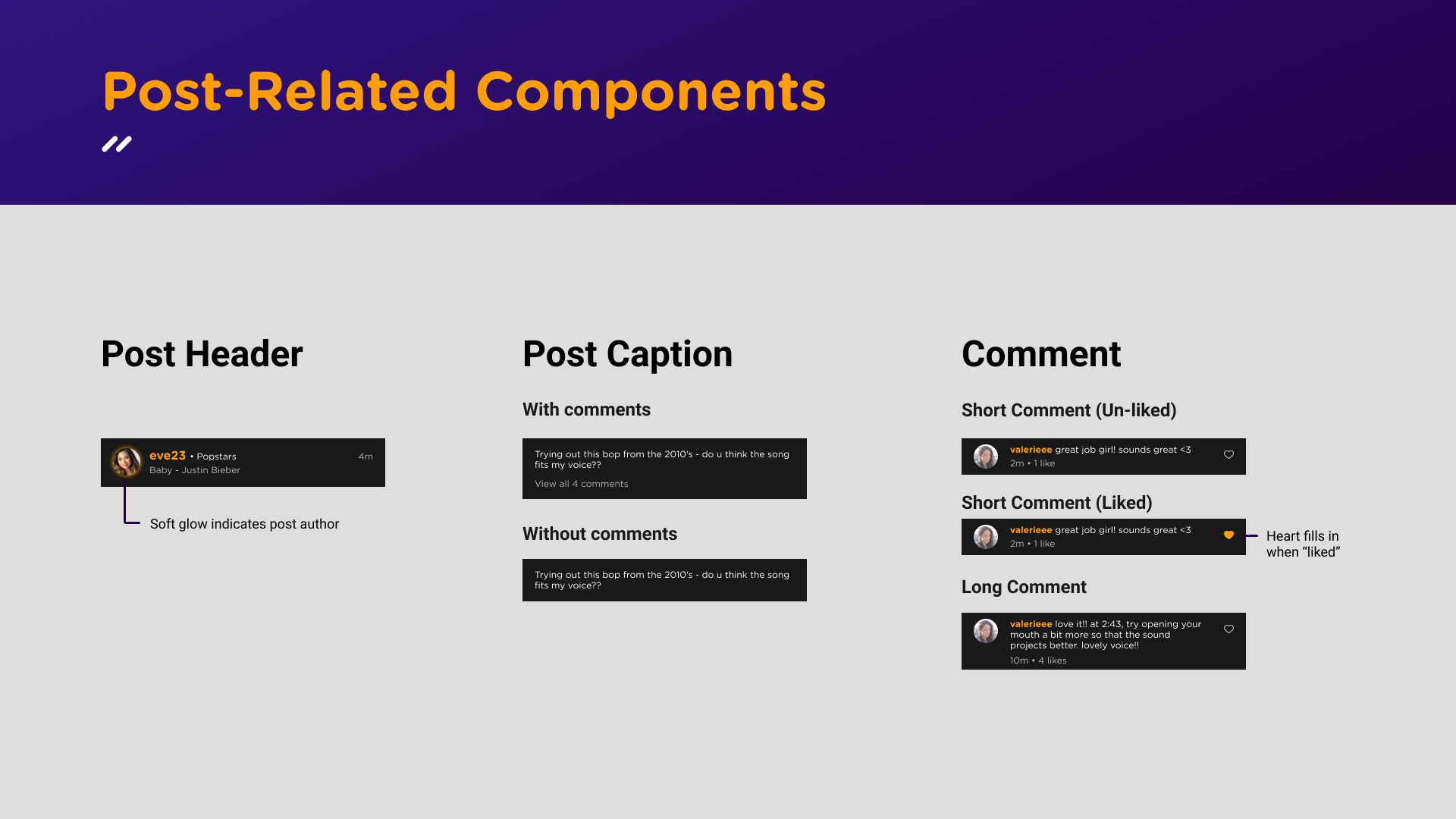
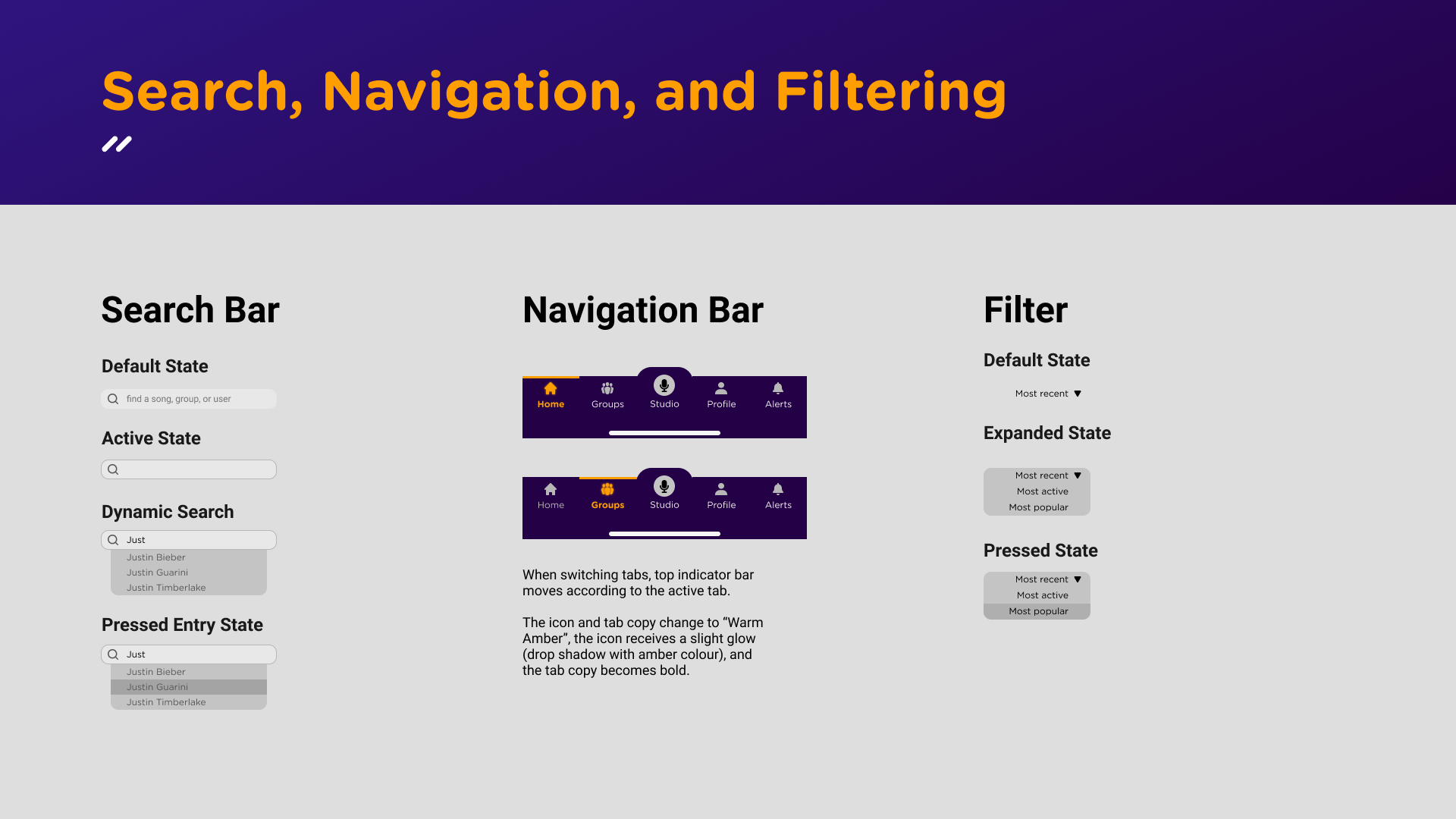
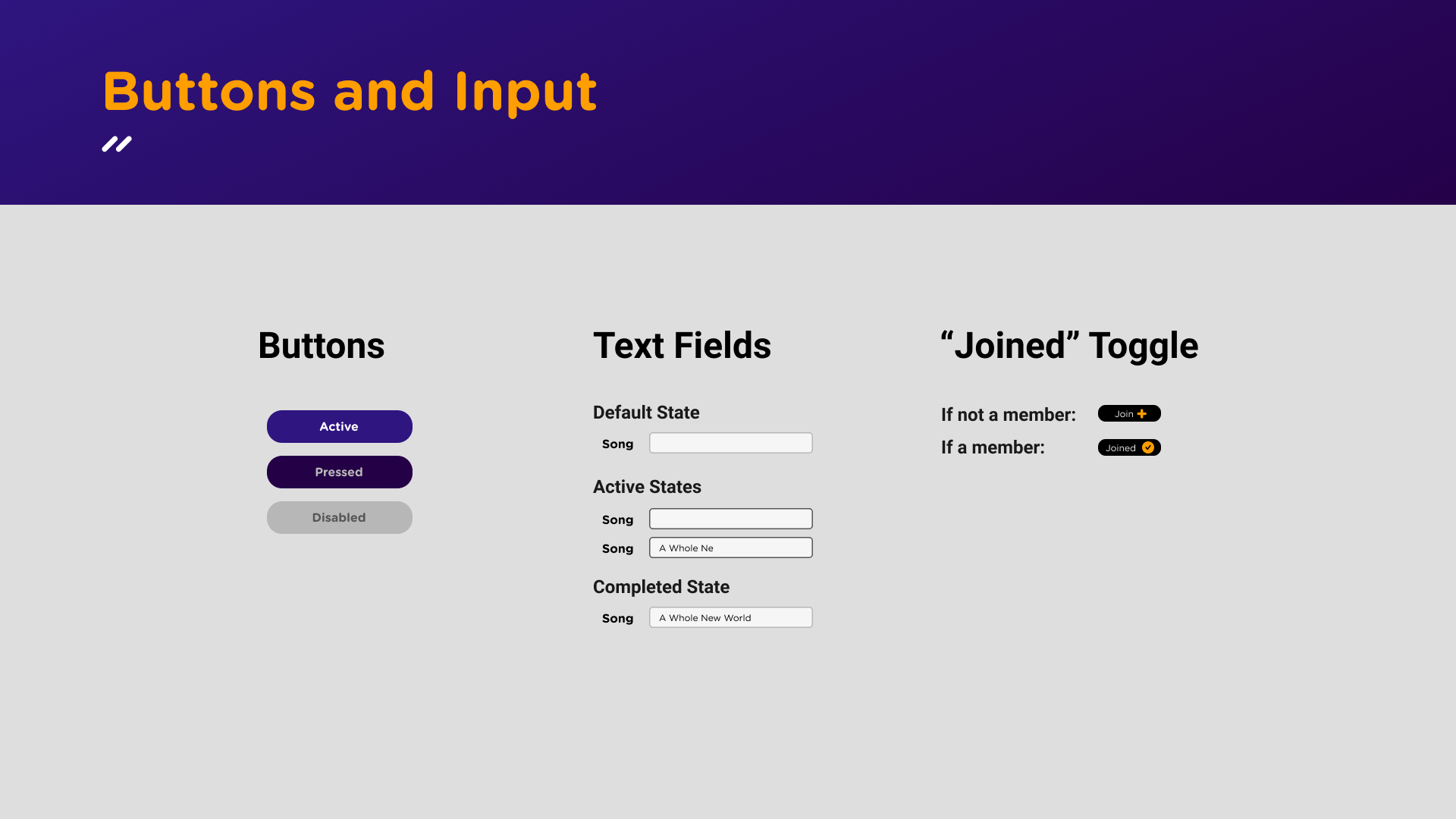
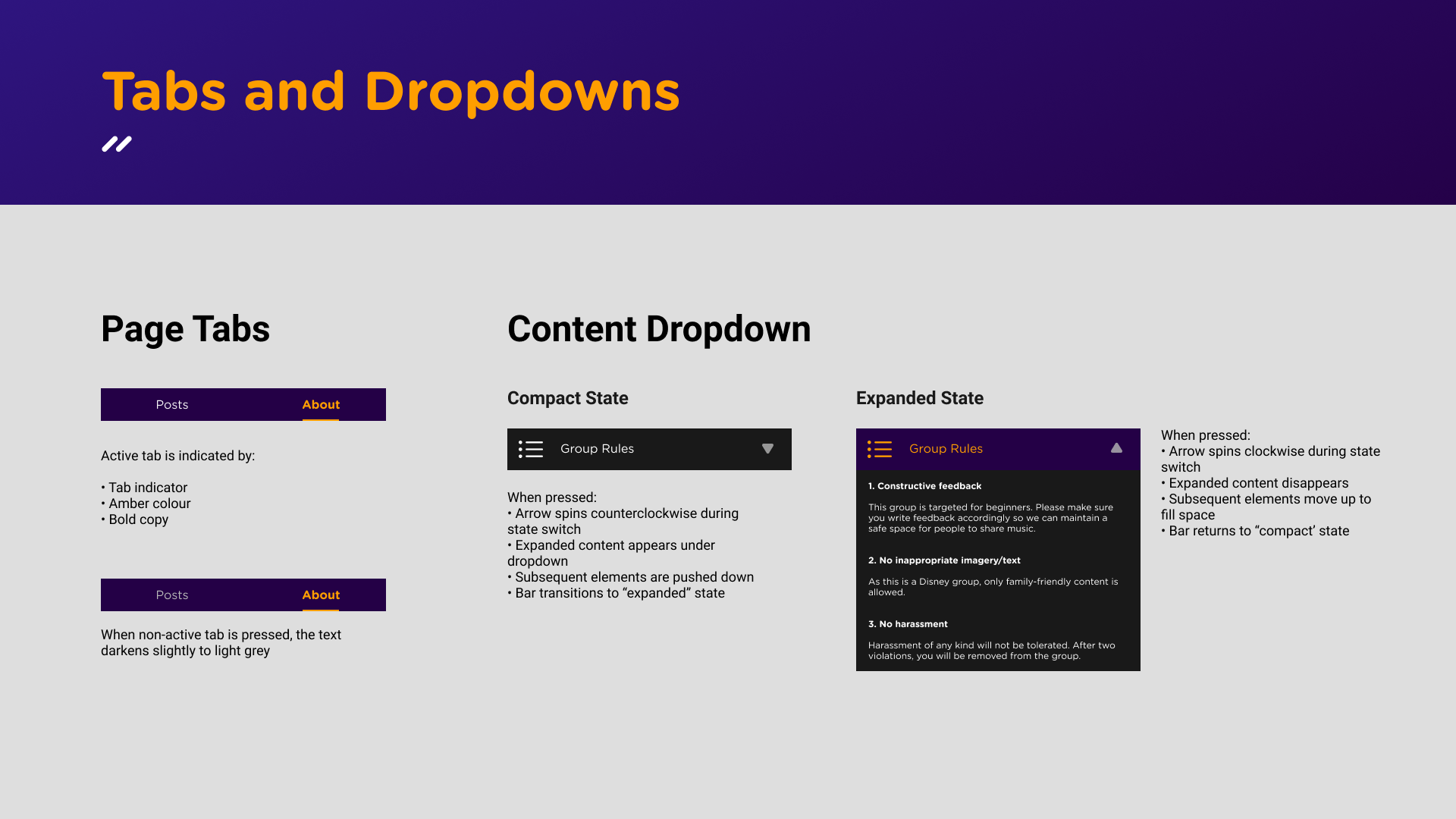
With the brand finalized, I began to take components from the wireframes and apply the brand look and feel, documenting everything in a UI Library along the way.













And finally... the final prototype!
Finally, I brought it all together :) Try out the final prototype HERE.
Considerations for revenue generation
One constraint I had set out for myself was to ensure that the solution had some method of being financially viable. Moving forward, I would want to do more business research given my two main ideas for revenue generation:
If successful, how would the world be different?
More confident singers.
Because singers would have safe places and more opportunities to receive feedback, they would be more confident when sharing their music online or in-person at social events.
More connections between people.
Due to the online nature of the app, people are bound to meet each other and become friends who would not have known each other otherwise. Especially given the vulnerable act of sharing and expressing oneself, I can see how relationships and friendships may form as a result.
Takeaways
Designing a social media platform is much harder than it looks.
Especially in the wireframing and UI design process, I realized just how difficult it is to fit so many components onto a single screen, especially when content has a variable length given their user-generated nature.
It’s important to step away from the design once in awhile and then come back again later.
When trying to solve a tricky design problem, I realized how beneficial it was to just take a walk and come back with a fresh perspective.
I really like designing things!
I find it extremely enjoyable and stimulating to be able to switch between different modes of thinking when designing something, whether I’m researching, writing, doing visuals, or communicating.